
先日ラクスルで名刺を作ったトコログです。
その名刺を注文する記事を書きました。

こちらの記事でデータ制作のちょっとしたコツなんかを紹介したいなと思って書いていたのですが……
あまりにも長くなってしまいました。
そんな訳で結構なボリュームになってしまったので、データ制作についてはこちらの記事で紹介したいと思います。
という訳でコチラの記事ではIllustratorで作る名刺制作のちょっとしたコツを紹介していきます。
Illustratorでラクスルの名刺データを作るコツ
それで実際にIllustratorでラクスル用の名刺データを作ってみてコツなどを紹介したいと思います。
今回の制作環境はWindows10とIllustratorCS4を使っています。
Illustratorのバージョンがちょっと古いですが、基本的な事は同じだと思います。
ラクスルのテンプレートを入手
まずラクスルで名刺を作る場合は、Illustrator用のテンプレートデータがあります。
なのでデータをダウンロードしましょう。
ダウンロード ラクスル|名刺データ作成テンプレート
テンプレートのデータを開いてみる
データは2種類あり”meishi_tate.ai”と”meishi_yoko.ai”があります。
今回は縦タイプのmeishi_tate.aiでデータを作ってみました。

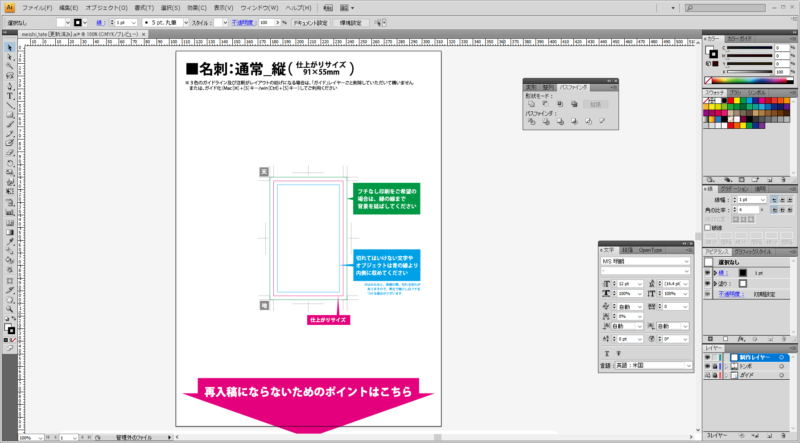
開くとこんな感じのデータになっています。
という訳でここでレイアウトしていこうと思いますが、いくつかデータを作る上で注意点などがあるので、まずはその辺りの紹介をしたいと思います。
名刺に入れる内容を考える
というわけでまず名刺のデータを作っていきたいところです。
でもいきなりデータを作っても「あーでもないこーでもない」となってしまいがち。
なのでまずは名刺に入れる内容を決めます。
トコログの場合は名刺の役割としてはブログへのアクセスを目的としてます。
ブログやってるって説明しても言葉で教えるは地味に面倒。
なのでまずQRコード!これは絶対に入れたいですね。
次にサイトのロゴにブログ執筆者の名前も名刺に入れたいと思います。
そして連絡先としてSNSのアカウントとメールアドレスを入れて置きたいと思います。
電話番号や住所などの個人情報に関しては、会社の営業をやっている訳ではないので不要だと思い省きました。
結果として以下の内容にしました。
- QRコード(一番目立たせる)
- サイトのロゴ
- ブロガー名
- SNSやメールアドレス
優先度や必要性を考えて載せる内容を厳選すると良いと思います。
デザインを考える
まずデータを作る前にどんなデザインにしたいかを考えてみましょう。
ここで良くラフを描きましょうって流れになりがちですが、大抵の人はヘンテコなラフを描いてしまったりします。
ではどうしたらいいか?色々な名刺のデザインを参考にしましょう。
自分が今まで貰った名刺を眺めたり、インターネットで名刺のデザインを色々と参考にしてイメージをふくらませるのがコツです。

ちなみにトコログは最終的にこんな感じのデザインにしました。
ポイントとして表面にQRコードとロゴだけ載せる事で、このQRコードはトコログというブログに繋がるというのを印象づけます。
これが目的なので正直これだけでも良いくらいですが、流石に名刺として機能しないので私のチョットした情報やSNSのアドレスを記載しています。
デザイン的には出来るだけ空間を持たせ上品な感じを演出しています。
ブログのレイアウトも割とシンプルなのでそれに合わせたというのもあります。
カラーはCMYKで設定しよう

印刷で基本的にCMYKの4色インクで印刷しています。
という事でデータもCMYKで作って上げる事で、印刷機が綺麗に印刷することができます。
という訳で「ドキュメントのカラーモード」をCMYKにする必要がありますが、テンプレートのデータは最初からCMYKになっているので不要です。
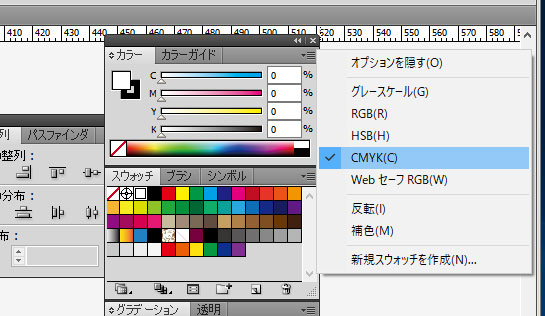
あとは作業用ウインドウのカラーモードがRGBになっている場合があるので、CMYKにしておくと良いでしょう。
オブジェクトや文字に色を指定する場合はCMYKの数値で色を入れたり、確認するときに便利です。
色の数値は適当に入れない
普段CMYKでデータを作らない人にとってはCMYKの数値で色を指定するのは難しいですよね。
なので適当にカラーピッカーやスウォッチで色を選択してしまいがち。
しかしそれだと印刷時に汚い色になってしまう可能性が高いです。

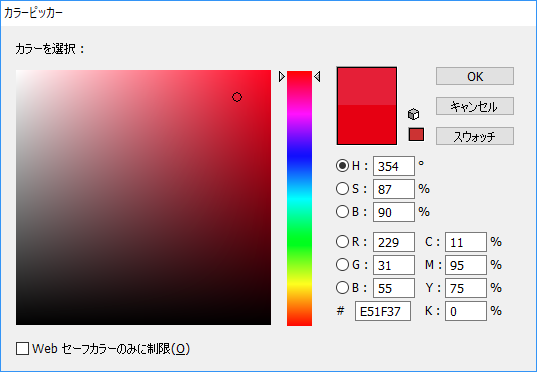
例えばカラーピッカーで適当に赤色を選択するとC11 M95 Y75という数字になりました。
別にこれでも印刷できますが、発色がわるくなってしまいます。
その原因はシアンのC11です。
絵の具って沢山の色を混ぜるほど濁って灰色や黒色になりますよね?
それと同じでCMYKでも色を数を増やすと発色や色味が悪くなりやすいです。
なのでDTPやデザインの業界でよく使われる赤色(通称:金赤)はM100Y100で表現します。
もちろんワザと色を落ち着かせる為にC10やK10を混ぜる場合がありますが、基本的にインクを混ぜるほど発色が悪くなるというのを覚えておくと良いでしょう。
CMYの3色で表現すると色転び(インクの状態によって色がバラける)しやすいのです。
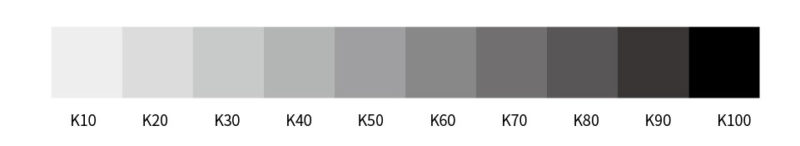
グレーや黒はKを使って表現しよう

色の三原色を混ぜると最終的に黒になるってのは割と有名な話ですよね。
印刷業界ではその三色はシアン・マゼンタ・イエローの3色が使われます。
理論上はこの3色で黒を表現できるハズなのですが、インクの性質や特性的に色が転んだりして綺麗な黒色がだせません。
そんな理由からCMYに足してK(黒)のCMYKで印刷しています。
なのでグレーや黒を指定する場合はKの数値を使いましょう。
画像を使う時は300dpi以上でCMYKで貼ろう

ブロガーなら名刺にアイコン入れたり、ロゴを入れたりしたいですよね。
そんなとき適当にウェブ用の画像を貼り付けてしまうと、画像が荒々しいかったり色がおかしくなる可能性があるのでしっかりと変換してから貼り付けましょう。
まずは解像度の設定を300~350dpiにしておきましょう。
dpiはドットパーインチの略で、例えば350dpiの場合1インチ内に350ドット(ピクセル)あるという意味です。
なぜ300dpi以上かというと印刷できる解像度が300~350dpiだからです。
ちなみにPCのディスプレイは大体72dpiと画素密度低いので、Web画像や写真のデータでは解像度が低くなっているので設定してあげる必要があります。

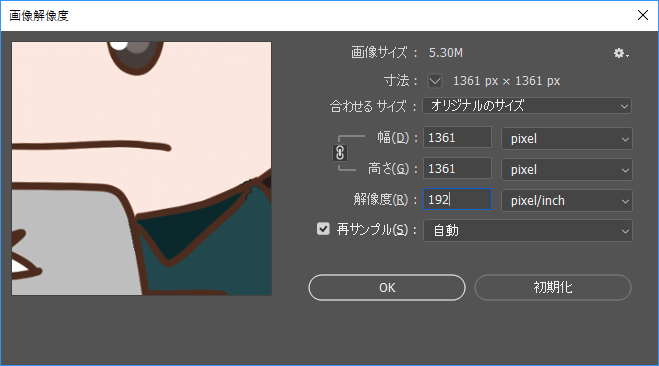
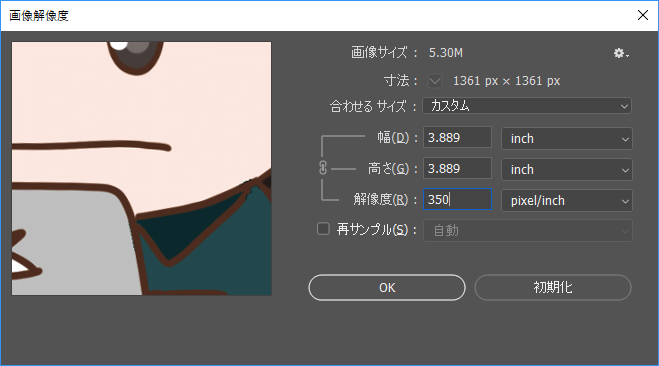
ちなみにPhotoshopCCでは「画像解像度の設定」で再サンプルのチェックを外した状態で、解像度の数値を300~350にすることで設定できます。

トコログは昔の職場の癖で350dpiを良く選択します。
逆に縮小する分には画質面的に問題ありません(細かいディテールが潰れる可能性はある)
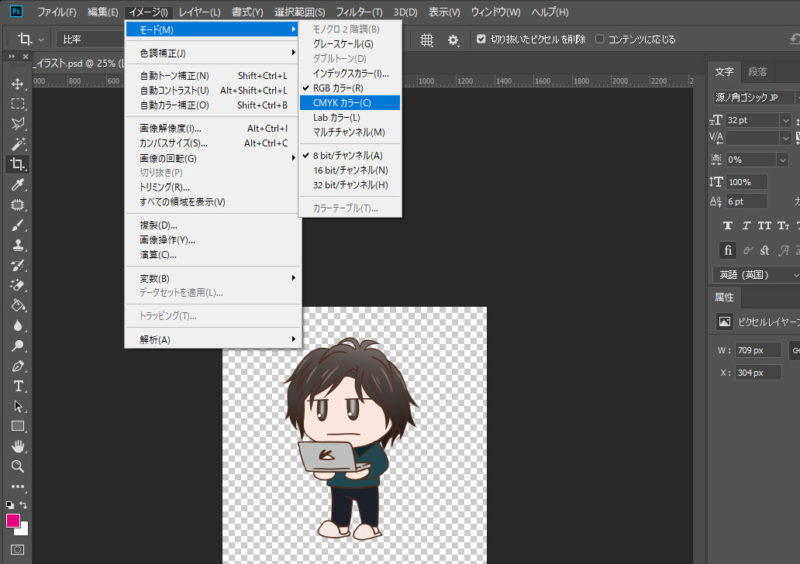
次は画像のカラーモードをCMYKに変換します。

方法はとても簡単で「モード」からCMYKカラーを選択するだけで簡単に設定できます。
最近はRGBのままでもIllustratorや印刷所が綺麗に変換してくれますが、予期せぬトラブルが発生したりする可能性があるのでCMYKに変換しておくと良いでしょう。
データについて詳しくない人はpsdが無難だと思います。
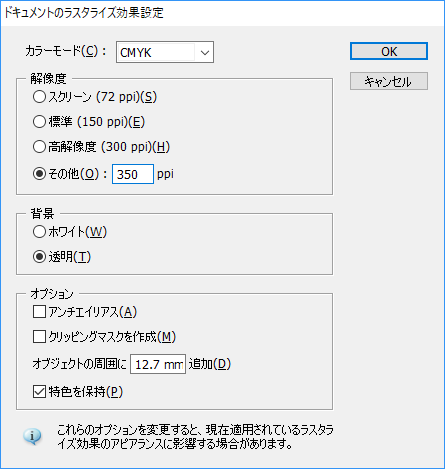
ドキュメントのラスタライズ効果の解像度も300ppi以上に
これに関しては透明効果(ドロップシャドウ)などを使わない人にとってはあまり関係ないのですが、一応設定しておくと良いでしょう。

「効果」→「ドキュメントのラスタライズ効果の設定」で設定することができます。
解像度の欄を高解像度(300)かその他にチェックをして350に設定しましょう。
これを設定しておかないと、効果(ドロップシャドウなど)が荒く汚くなってしまうので高解像度以上で設定しておきましょう。
ちなみにこれに関してはプロのデザイナーでも忘れがち(知らない自称プロもいます)です。
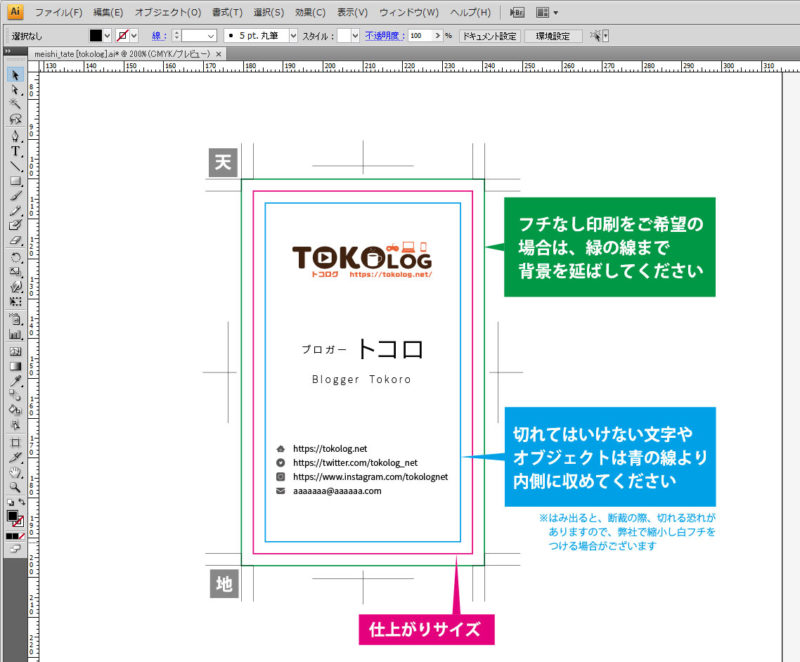
テンプレートの青い線の範囲内でデータを作る。塗り足しは緑の線まで

色の次は版面についてです。
印刷物は基本的に裁断を行います。
なので裁断時に若干の誤差で内側や外側に切れてしまう事があります。
その誤差で切れてしまわないように内側の3mm(青い線)に文字やオブジェクトがこないようにレイアウトします。
ちなみにマゼンタの線の部分が仕上がり線となっており、マゼンタの線の部分で裁断されます。
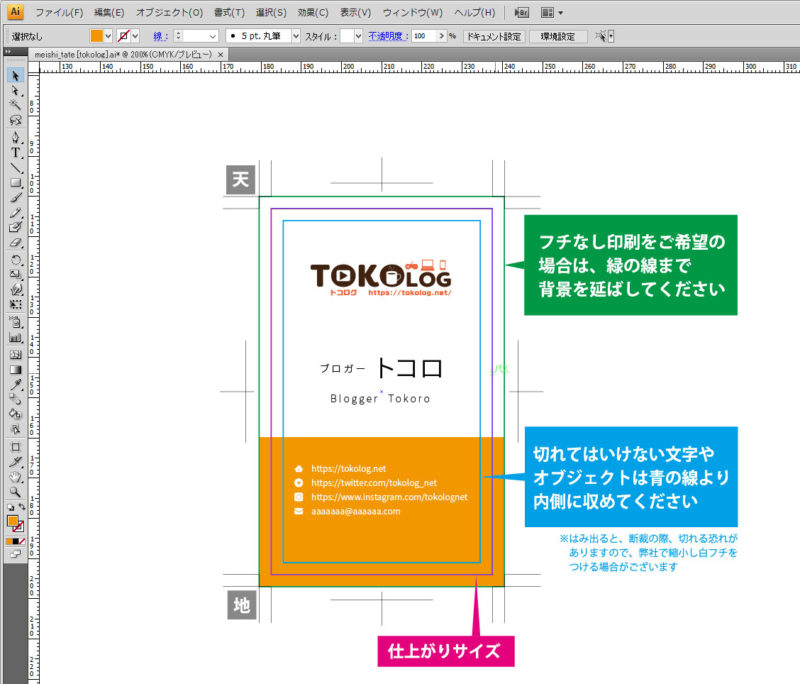
逆にフチまでしっかりとベタやグラデーションを塗りたい場合は外側3mmまで塗りを足しましょう。

こんな感じで緑色の線までベタのボックスを伸ばします。
こうすることでフチが切れて白くなったりするのを防ぎます。
文字の最小サイズは6ptか9Q
普段名刺やデータを作らない人にとって文字のサイズって気にした事ないですよね。
そして印刷する場合文字が小さすぎると読みづらく、印刷時に潰れたりする可能性があるので文字の最小サイズを理解しておくと良いでしょう。
名刺などでは基本的に6~7ptもしくは9~10Qが安全なサイズと言われています。

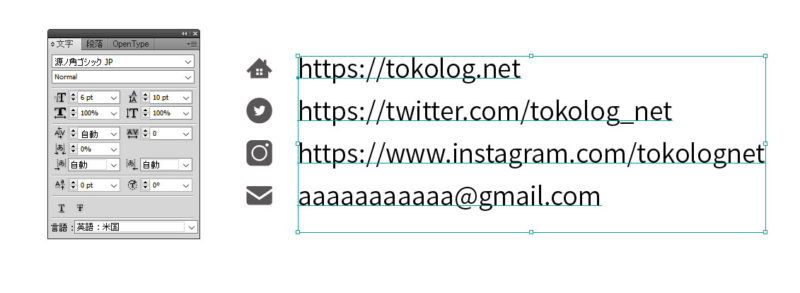
これがトコログ名刺の文字サイズになります。
縦の横書きなので横幅がかなりキツキツなのでURLの部分は6ptを採用しています。
横書きの場合は余裕があるので6.5ptや7ptでも良いと思います。
行間も意識しよう
文字サイズも大事ですが、行間の設定も大事です。
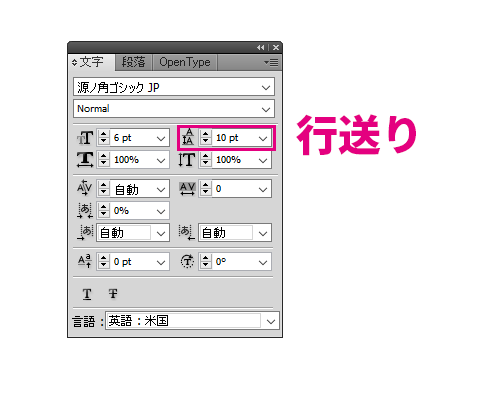
Illustratorでは行間の設定を行送りで設定します。

文字パレットで設定するのですが、行送りは少し複雑で前行のベースラインから次行のベースラインまでの間隔を指定します。
なので行送りには文字サイズ+行間の数値を設定しましょう。
ちなみに一般的な行送りの数値は文字サイズに対して1.5~2倍の数値が良いと言われています。

トコログの名刺もフォントサイズ6ptに対して行送り10ptと1.6倍の数値を採用しています。
フォント選びも大事
名刺のデザインはフォントのチョイスで見た目の印象がガラリと変わります。
一般的に馴染み深い書体は明朝体やゴシック体ではないでしょうか。
基本的に明朝体やゴシック体を使っておけば、ある程度普通の名刺ができます。
ただブロガーの人とかはやたらとデザイン書体を使いたがる現象があります。
確かにパッと見のインパクトはありますが、住所やメールアドレスにまでデザイン書体を使う可読性が悪く、そして雑な印象を与えてしまいます。

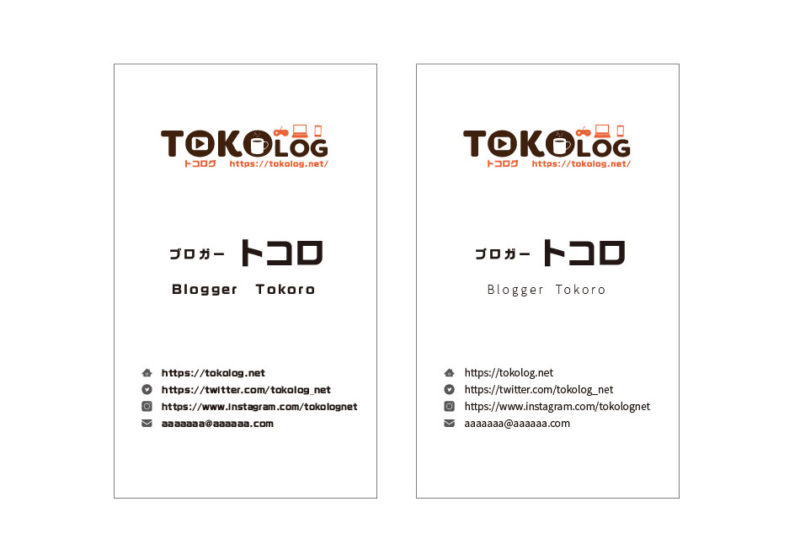
というわけで左が全てデザイン書体(タイプバンクのROG2サンセリフ)で右が名前とブロガーの部分のみにデザイン書体を使ってみました。
パッと見たときのインパクトは左のほうがありますが、くどい印象とURLの部分の読みづらさがありますね。
なのでデザイン書体を使う場合はワンポイント的な使い方をすると良いでしょう。
トコログおすすめのフォント
さてデザインフォントは部分的にと書きましたが、じゃあ普通のフォントってなんぞやと。
印刷業界では本文書体と言われる書体がそれに当たります。
本文書体といえば、モリサワのリュウミンなどが有名所ですね。
ゴシック体ではMB101やMacにも採用されているヒラギノ角ゴシックは知名度が高いです。
基本的にはウェイトが細く、小さい文字でも可読性が良いため書籍の本文に良く使われます。
しかしこれらの書体は普通に買うとめちゃくちゃ高額なので、手が出ませんよね。
Macならヒラギノ角ゴが使えるし、さらに最近ではウェイトまで選べるようになったので良いのですが、Windowsにはそんな便利な書体は無いのです(游ゴシックは割と使える)……
そこでオススメなのが源ノ角ゴシック(Noto Sans)です。
これはAdobeとGoogleg共同で作った書体で、Adobe側では源ノ角ゴシックやSource Han Sansという名前で配布しており、Google側はNoto Sansという名前で配布しています。
この書体がすごいのはまずウェイト(太さ)が7段階選べます。
これのおかげで様々なシーンで使うことができます。もちろん本文書体としても使えます。
そして商業フォント並のクオリティ。
このフォントの出来とウェイトの豊富感なら普通に10万くらいする書体として売られていてもおかしくないレベルです。
これが無償で使えてしまうんですからホントすごい書体なんですよ。

トコログの名刺は誰でも真似できるように源ノ角ゴシックだけで作ってみました。
ウェイトが多いので、太さでバリエーションを出しつつも統一感を持たせる事もできるので、結構おすすめの書体です。
それと明朝体には源ノ明朝という書体もあるのでとりあえず両方の書体をインストールしておくと良いでしょう。
フォントはGithubからダウンロードできます。
Github 源ノ角ゴシック
上記リンクにあるSourceHanSansJP.zipが日本語版の源ノ角ゴシックです。
Github 源ノ明朝
上記リンクにあるSourceHanSerifJP.zipが日本語版の源ノ角ゴシックです。
線の細さや色にも注意
印刷時に文字のサイズが小さいと潰れたりすると書きましたが、線に関しても同様の事が言えます。
印刷物の場合線の太さは最小0.1mm以上もしくは0.3pt以上が良いと言われています。
これ以下の太さは安定して綺麗に出力できない可能性が高いので、そう言われています。
そしてこの0.1mmはベタの状態でです。なのでアミ点表現を使う場合はさらに太くする必要があります。
アミ点表現ってなに?
ところでアミ点表現とは?アミは網目もアミから来てます。
実は印刷するインクはCMYKの4色しか使いません。
しかもこれを混ぜたり、薄くしたりすることはできないのです。
なので本来は4色の色しか使えないのです、でも実際の印刷物はグラデーションや多彩な色をしていますよね。
それは網表現を使っているからです。
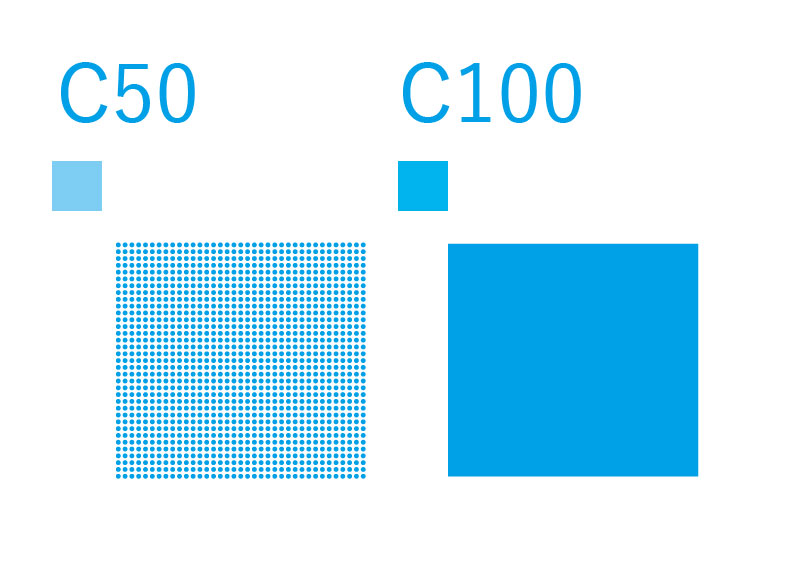
簡単に言えばベタ塗りじゃなく隙間をあけて点を打つこと色に濃淡を与えてます。

イメージとしてはこんな感じでシアン50%の印刷をするときはこんな感じでの点が印刷されています。逆にシアン100%の場合はそのまま塗れば良いのでベタ塗り状態になります。
なので印刷業界ではインクを100%使う状態をベタ、もしくはベタ塗りと呼び、それ以外の99%~1%までをアミと呼ぶのです。
そして先程の線の話に戻りますが、線の太さが0.1mmでもアミの場合は網点で印刷されるのでかすれたような表現となってしまいます。
なのでアミの場合はさらに太くする必要があるでしょう。
余白を意識するといい感じに

左の名刺は余白を意識して文字や全体のバランスをみて作っています。
右の名刺は印刷できるギリギリまで大きくして作っています。
左側は割と上品なイメージ、右はすこし活発な印象をうけます。
この辺りは好みですが個人的に名刺としては左側の方が良いと感じます。
あと上下に程度の余白を作っておくと、名刺を渡すときや受け取った人が見る時に指で字が隠れないっていうメリットもあります。
完成したデータはPDFで入稿しよう
最後に完成したデータをラクスルに入稿する訳ですが、Illustratorの場合はテキストをアウトラインしてあればそのまま入稿が可能です。
しかしアウトラインをとったり画像を埋め込んだり確認したりとaiやepsの入稿はなにかと面倒です。
しかしPDFで入稿してしまえばフォントも画像もプロファイルも全部埋め込んでくれるので非常に便利です。
そんな訳でPDF入稿の利用をおすすめします。
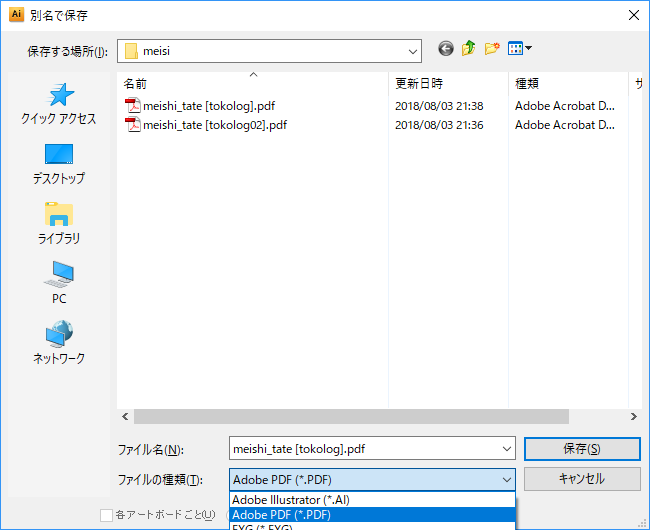
ちなみにPDF保存の方法は非常に簡単で、まず別名保存をします。

このときファイルの種類をAdobePDFに選択します。

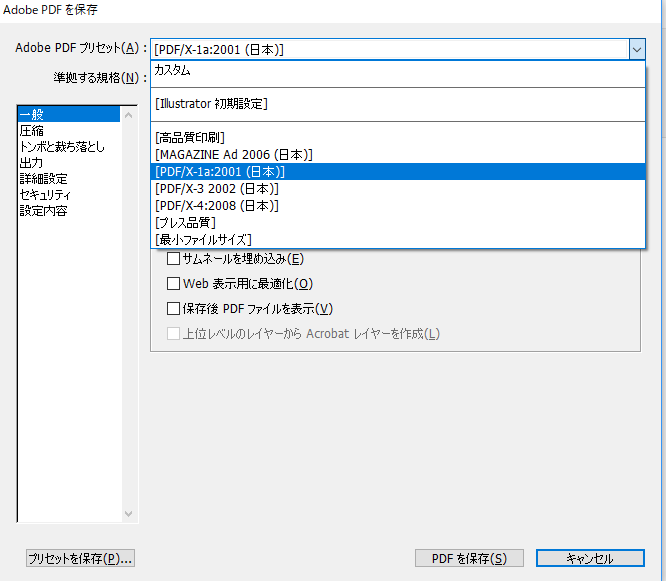
後はAdobePDFプリセットを「PDF/X-1a:2001(日本)」を選択してPDFでOKです。
ラクスルのテンプレートファイルを使っているならこれだけでOKです。
最近はPDF入稿が一般化したおかげで入稿の手間が大分減りましたね。
まとめ
という訳で今回はラクスルで名刺を注文するときにIllustratorでデータを作る上でのコツや注意点などを紹介してみました。
ホントはもっと書きたい事があったのですが、流石に長すぎるのでまた機会があれば色々紹介したいと思います。
内容としては印刷に関する基本的な事や注意など多くなってしまいましたが、名刺をIllustratorで作る人の参考になれば幸いです。




コメント