
どうもブログ画像のアスペクト比で日々頭を悩ませていたトコログです。
みなさんのブログのアスペクト比ってどうしてますか?一般的にはカメラの初期設定の16:9、4:3、3:2辺りが定番なのではないでしょうか。
トコログは自分が所有するカメラが3:2なので何も考えずこのアスペクト比を使っていました。
しかし、ふと何も気にせず使っていたアスペクト比ですが、これが最適解なのだろうかと疑問に思い、色々と試して見ると……
4:3ってブログではかなり優秀なアスペクト比という事に気が付きました。
ということで今回はブログメディアで使うアスペクト比4:3について色々と紹介していきたいと思います!
ブログで縦写真が使いづらい問題

この4:3優秀説を唱える上で欠かせない話題が「縦写真使いづらい問題」です。
ブログメディアは基本的に横書き主流なメディアで、さらに写真と文章は段で分かれているので、基本的に横写真との相性が良いです。
逆に問題となるのが縦写真。
横写真と同じ横幅いっぱいに掲載すると、画像が巨大になりインパクトがすごい。
では縮小して載せると、横に大きな隙間ができてなんとも寂しい印象。
しかもスマホでは画像が画面いっぱいに広がるので、スクロール量も増えるし、クドいしで正直ブログで縦写真はかなり使いづらい。
なのでブログで使う写真は横写真がマストと言えるでしょう。
横写真で縦長の被写体を撮るとアンバランス

ということでとにかくブログの画像は横写真で撮るように心がけているのですが、トコログが一番悩みポイントが縦長の被写体です。
レビュー記事などでこういった縦長の被写体をどうやって撮るか、毎回悩んでいました。
横写真で撮ると被写体は小さくなるし、かといって縦で撮ってしますとブログとの相性が悪い……ということで色々と妥協をして被写体を小さく撮ったり、無理やり縦写真を入れたりしていました。
縦長の被写体には4:3という選択肢
そんなわけでずっと縦長被写体に対する悩みを抱えていたのですが、ある日ふと縦長被写体には縦長のアスペクト比が合うのではないかという、すごい単純なことに気がついたので試してみることに!
これが思いのほか良かったのです。こんな単純なことで長年の悩みが消えるなんて……
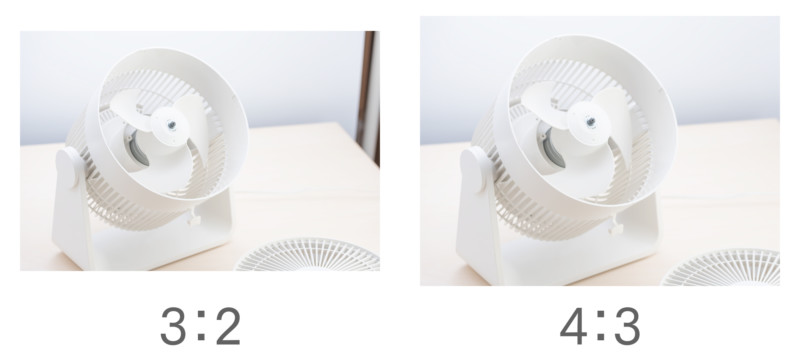
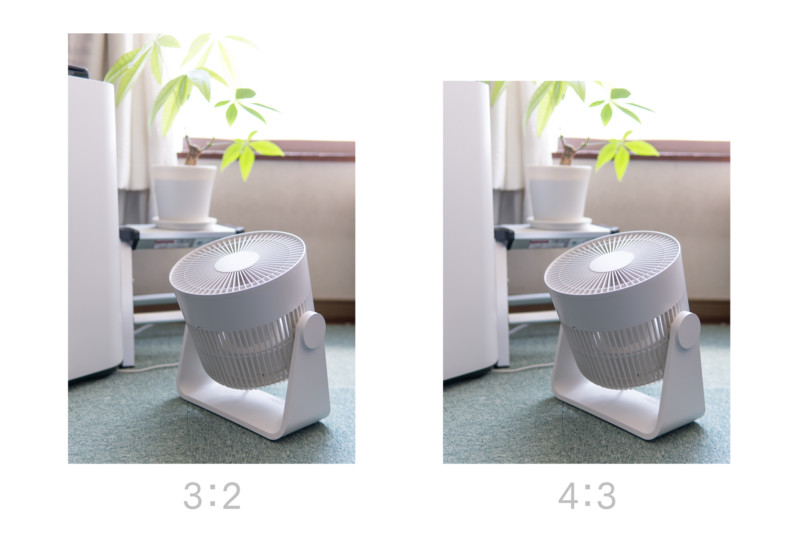
それでは実際にアスペクト比を変えてみた画像をみてください。
被写体はトコログが良く撮るウイスキーのボトルです。

まずこちらが3:2の画像です。
やはり被写体に対して背景の割合が高いですね。

こちらが4:3の画像になります。
背景の割合が減り、かなり被写体の面積が多くなったように感じます。

こちらは16:9の画像です。
16:9にするとかなりワイド感が出て背景が大きく写り、被写体は小さく感じますね。
背景が大きく写るので全体の画や背景の整理・作り込みが得意って人にはオススメのアスペクト比になりますね。

ちなみにアスペクト比で、どれだけ背景がトリミングされているかを画像にするとこんな感じです。
こうしてみると4:3では背景がかなり省略できるのがわかりますね。
4:3で背景整理がしやすい

他にも4:3を使うことで背景整理のしやすさがあります。
どれだけ寄っても背景紙が足りなくて端が切れてしまう……なんて経験ありませんか?
トコログはよくあります。
しかし4:3のアスペクト比を利用することで、自然と背景を整理することができました。
縦写真を使ったときも縦幅が短くなる

縦写真を利用した際にも4:3だと縦幅を短くすることが可能です。
なので縦写真をどうしても利用したい場合に4:3を利用することで、縦幅を抑える(もしくは幅を広く)
ことが可能です。
ということで4:3を使うことで意外とバランス良く縦写真を使うことができます。
とはいえサイドに大きな余白ができてしまうので、できれば横写真を使いたいですね。
横長の被写体には16:9という選択肢も

横長の被写体には16:9のアスペクト比を使ってみるのもありです。
特に細くて長い被写体とは相性がかなり良いと思いました。

とはいえ元々が横長なので3:2もありですね。
あと写真の様に少し斜めにしてあげると上下のスペースとのバランスが取りやすい気がします。
トコログのアスペクト比の使いかた
では実際にトコログはどのアスペクト比を採用しているかというと……
被写体や場所に合わせて使い分けるようにしています。
基本的には以上のような使い方をしています。
ちなみになぜアイキャッチが16:9なのかというと、ツイッターやフェイスブックなどカードで表示されるアスペクト比が1.91 : 1というかなり横長な比率だからです。

ちなみに16:9より横長なので、上下カットされても良いようにデザインをしています。
これが3:2や4:3だとカットされる割合が非常に大きく、1.91 : 1ではブログとのバランスが悪いのでちょうどいい感じの16:9を使っています。
まとめ
ということで、今回はブログで使う4:3のアスペクト比について紹介してみました。
正直4:3というアスペクト比は昔のTV規格で古臭く、縦長で使いづらいって印象でしたが、すこし見方を変えると意外なほどに優秀なアスペクト比でした。
しかしアスペクト比を変えるだけで、これだけ見え方や使い勝手などワークフローにまで大きな影響を与えてしまうのに驚きました。なんだかコロンブスの卵を発見したような気持ちです。
ということで縦長被写体で少し悩んでいた方はは4:3を試してみてはいかがでしょうか。
意外といい結果が得られるかもしてませんよ。しかしアスペクト比って奥が深いですよね。




コメント