
どうもブログ大好きトコログです。
私のブログはWordPressで運営をしており、テーマはわいひらさんのcocoonを利用しています。
このテーマがめっちゃ便利でしかも無料なのでホント大好き。
それでも気になる点ってのはいくつかありますよね。
ちなみにトコログは元々、本の組版とかデザインをしていたので、行間や段間が少し気になりました。
そんな訳で今回はCocoonの行間や段間を調整する方法を紹介出来たらと思います。
※cocoonのアップデートにより行間や段間の設定が簡単にできるようになりました!
cocoon公式 本文の「行の高さ」と「行間の余白」を変更する方法
段落と改行を使い分けよう。
行間や段間を設定する前に段落と改行について説明したいと思います。
知ってるよ!って人は読み飛ばしてちゃってください。
さてワードプレスでは行を変更する場合、改段(pタグ)と改行(brタグ)があります。
簡単に言えば改段は新しい段落へ。
改行は段落内で新しい行へ。
作文とかで話題や段落が変わる時は、先頭一文字を空白にしませんでしたか?
ワードプレスではその代わりに改段を使う様な感じです。
ちなみにワードプレスのエディタでは、
Shift+Enterが改行
Enterのみは改段
となっています。
例としては
どうも改行です。
同じ段落扱いだから行間もそのままだよ!
どうも改段です。
段落が変わったから段落と段落の間にアキがあるよ!
この様に改行と改段には違いがあり、文章の区切りを意識して改行と改段を使い分けると色々と便利です。
この辺りは個人の書き方や見せ方によるので、自分の感覚でうまく使い分けてください。
本文の行間や段間はスタイルシートで変更しよう
行間は良いとして段間(段落と段落のアキ)をもっと空けたい!って人は多いと思います。
しかしEnterを2連打してしまうのはNGです。
主な理由は3つあります。
- SEO的な問題
- CSSなら後からでも調整が可能
- 連打するのが面倒
検索エンジンはpタグで段落の切り替わりや、brタグで文章の繋がりを判断しています、これらを無視するのは検索エンジンが文章を理解する上で大きなデメリットとなります。
そしてデザインや見た目に関してはCSS(スタイルシート)で設定するのが基本的な考えです。
なので文章のルールを守り、表現の部分はCSSで行うのが良いと思います。
ちなみにCSSの設定をいじるだけで、
現状のトコログの改段は
1.3行くらいアキがあります。
2行くらいのアキをを作ることも可能です。
どうでしょうか?
どちらも改段を1回しかしていないのに幅が全然違います。
これなら検索エンジンはしっかりと文章を読み取れるし、自分の好みでアキを調整することができます。
後で変更したいと思った時にCSSを変更することで、全ての記事に反映されるのでとっても便利!
そして改行連打はテーマ変更時にも悪影響を及ぼします。
テーマによって行間や段間の設定が違います、なのでcocoonから最近流行りのJINやSTORKなど段間の広いテーマに変更したら改行を消す作業が必要となります。
一応CSSでマージンを狭めても良いですが、これほど本末転倒な事はありませんよね。
なのでやはり本文はカッチリと作ってCSSで見た目の調整ってのがスマートだと思います。
cocoonの行間や段間をCCSで設定する方法
ここではcocoonで行間や段間の設定方法を紹介したいと思います。
とりあえず行間や段間について説明した後に、実際の設定方法紹介します。
面倒くさい事には興味ない!って人は更にスルーしてもらってOKです。
実際の設定方法を参考にしてみてください。
行間の設定方法
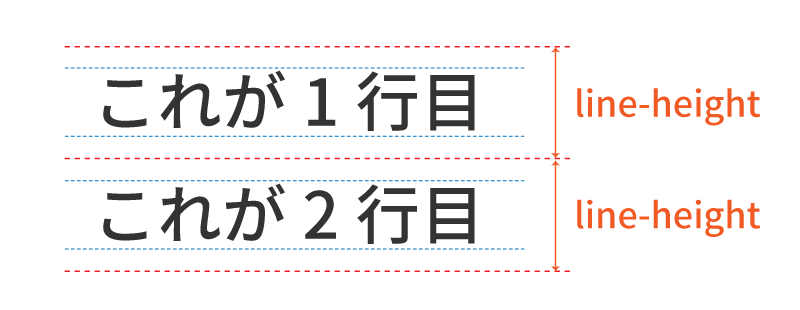
まず行間についてですが、CSSではline-heightで設定します。

line-heightは行間では無く、文字の中心から上下の幅なので文字幅を含める必要があります。
font-size:17ptにline-height:17pxと入れると行間は0の状態となります。
なので文字幅+行間を入力すると覚えておくと良いでしょう。
一般的にはフォントサイズに対して1.5倍~2倍(行間自体は文字に対して50%~100%となる)が良いとされています。
ちなみに一般的な書籍でも、それくらいの行間が読みやすくて良いとされています。
px: px数で指定
em: 1emでフォントサイズと同じ数値
%:100%でフォントサイズと同じ数値
単位なし:1でフォントサイズと同じ数値
個人的には単位なし場合、子要素に影響される(行途中のフォントサイズの変更時など)ので便利だと思います。
トコログの場合はline-height:2.2(cocoonのデフォルトと同じ)で設定しています。
この設定だと行間は文字の1.2倍の幅になります。最近のブログは少し広く行間を取るのがトレンドみたいですね。
こんな感じで自分の好みの行間を設定しましょう。
段落の設定方法
段落のアキについては方法がいくつかありますが、Cocoonの設定方法を習う形で設定しました。
CocoonのCSSではmarginを利用して設定がしてあります。
marginはそのブロック要素の上下左右にアキを設定することができます。

段落(pタグ)に対して上下もしくは下にmarginを設定することで段落間のアキを設定することができます。
Cocoonでは上下に1.2emのmarginが設定されています。
実際の設定方法はCocoonの場合、margin:1.2em 0 と設定がされていて、1.2em部分は上下のマージン、0は左右のマージンを指定しています。
なので上下に設定しても消滅するので2倍にはならないです。この辺りはすこし複雑ですよね。
ちなみにmarginの単位もem、%、pxなどで指定することが可能です。
個人的にはemや%での指定がおすすめです。
こっちは小要素に影響されないので良いかなと思ってます。
実際にcocoonでの設定方法
※cocoonのアップデートにより行間や段間の設定が簡単にできるようになりました!
なのでCSSを使わずに簡単に設定できます!
cocoon公式 本文の「行の高さ」と「行間の余白」を変更する方法
まずはCSSなどを変更する場合は子テーマを用意した方が良いでしょう。
詳しくはCocoonのインストールページに書いてあるので参考にしてみてください。
公式サイト Cocoonテーマをインストールする方法 | Cocoon
それでは実際に設定してみましょう。とは言ってもやることはとっても簡単。
まずワードプレスのサイドバーにある
「外観」→「テーマの編集」をクリックし、編集するファイルが「style.css」か確認します。

そしたら以下のコードをコピーしてペーストしてください。
/***** 行間・段間設定 *****/
.entry-content p {
line-height: 1.8; /* 行間設定 1.8を好きな数値に変更してください*/
margin: 1.2em 0; /* 段間設定 1.2emを好きな数値に変更してください*/
}
あとはline-height: 1.8の1.8を変更することで行間のアキ量を変更できます。
margin: 1.2em 0の1.2emを変更することで段間のアキ量を変更できます。
ちなみにこの数値はCocoonのデフォルトの数値となっています。
好きな数値を設定したら、あとは「ファイルを更新」で設定完了です。
実はやること自体はとっても簡単なので、是非ともチャレンジしてみてください。
ちなみにトコログは
line-height:2.2;
margin: 2.2em 0;
という数値に設定してあります。
まとめ
という訳で今回はCocoonで、行間や段落間の調整方法を紹介してみました。
そしてブログ初心者の時にやりがちなのが連続改行についても書いてみました。
有名なインフルエンサーの方が「見やすさ優先で改行を沢山入れよう!」みたいな事を書いてたりするので、結構この罠にハマる人は多いと思います。
ちなみにトコログはその罠に引っ掛かって、泣きながら修正した記憶があります。
もちろん正解は無いと思いますが、CSSで空白を調整したほうがスマートでリカバリーも効きやすいのでおすすめです。





コメント